Cài đặt NextCloud trên Ubuntu 20.04 với NGINX


NextCloud là gì?
Nextcloud là một phần mềm (Mã nguồn mở) miễn phí giống như Dropbox, Google Drive, một nhánh của dự án ownCloud. Nextcloud được viết bằng PHP và JavaScript, nó hỗ trợ nhiều hệ thống cơ sở dữ liệu như MySQL / MariaDB, PostgreSQL, Oracle Database và SQLite. Để giữ cho các tệp của bạn được đồng bộ hóa giữa Máy tính để bàn và máy chủ của riêng bạn, Nextcloud cung cấp các ứng dụng cho máy tính để bàn Windows, Linux và Mac và một ứng dụng di động cho Android và iOS. Nextcloud không chỉ là một bản sao dropbox, nó cung cấp các tính năng bổ sung như Lịch, Danh bạ, Lên lịch tác vụ và phát trực tuyến phương tiện với Ampache.
Cài đặt NextCloud trên Ubuntu 20.04 với NGINX
Chuẩn bị:
- Máy chủ sử dụng Ubuntu 20.04 (Tham khảo các dịch vụ VPS tốt nhất tại đây)
- RAM: 1GB (Tối thiểu, nhưng để hoạt động tốt hơn bạn nên dùng VPS có cấu hình RAM cao)
- CPU: 1Core
- Disk: 20GB
Bước 1: SSH vào máy chủ
Việc đâu tiên bạn cần SSH vào máy chủ để thực hiện cài đặt. Nếu bạn chưa biết cách thực hiện mời tham khảo khảo tài liệu hướng dẫn bên dưới.
Bước 2: Cập nhật hệ thống
sudo apt update
sudo apt upgrade
Bước 3: Cài đặt LEMP Stack
Thay vì sử dụng APACHE (LAMP Stack) mình lưu ưu tiên sử dụng NGINX làm máy chủ webserver. Bạn hãy thực hiện cài đặt bằng các lệnh sau:
Để cài đặt NGINX bạn có thể cài nhanh bằng lệnh sau
apt install nginx -y
apt install unzip -y
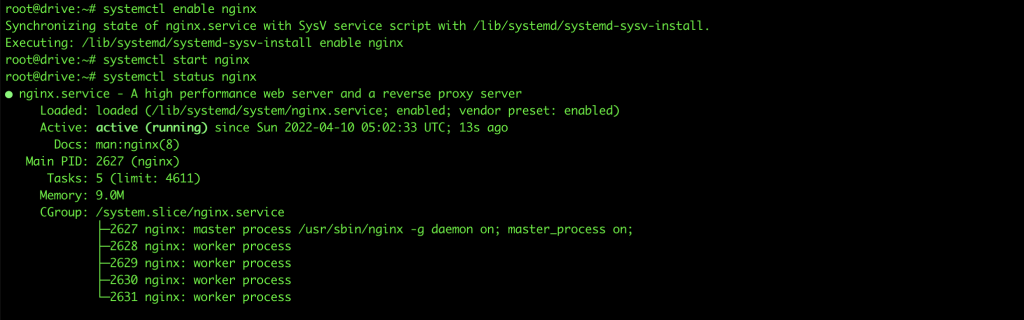
Kích hoạt và khởi động NGINX
systemctl enable nginx
systemctl start nginx
systemctl status nginx

- Cài đặt MariaDB Database Server
Mình sẽ sử dụng MariaDB làm máy chủ cơ sở dữ liệu. Bạn hãy cài đặt với lệnh sau.
apt install mariadb-server mariadb-client -y
Khởi động và kích hoạt MariaDB
systemctl enable mariadb
systemctl start mariadb
systemctl restart mariadb
systemctl status mariadb

Cấu hình bảo mật MariaDB
mysql_secure_installation

Ở đây mình sẽ cài đặt PHP7.4 và các extension đi kèm.
apt install imagemagick php-imagick php7.4-common php7.4-mysql php7.4-fpm php7.4-gd php7.4-json php7.4-curl php7.4-zip php7.4-xml php7.4-mbstring php7.4-bz2 php7.4-intl php7.4-bcmath php7.4-gmp php7.4-zip
Kích hoạt và khởi động PHP cùng hệ thống
systemctl enable php7.4-fpm
systemctl start php7.4-fpm
systemctl status php7.4-fpm

Bước 4: Cài đặt NextCloud
Sau khi đã thiết lập xây dựng hoàn tất webserver và máy chủ cơ sở dữ liệu. Thì ở bước này chúng ta sẽ bắt đầu tải source và cài đặt NextCloud.
wget https://download.nextcloud.com/server/releases/nextcloud-23.0.3.zip
Ở bài hướng dẫn này, mình sẽ cài đặt bản mới nhất hiện tại là bản 23.0.3
- Giải nén file NextCloud vừa tải về
unzip nextcloud-*.zip -d /usr/share/nginx/
chown -R www-data:www-data /usr/share/nginx/nextcloud/
- Tạo Database cho NextCloud
Tiếp theo bạn đăng nhập vào mysql bằng lệnh mysql và thực hiện tạo databasename và databaseuser cho nextcloud.
create database vinastar_db;
create user vinastar_user@localhost identified by 'my-passwd';
grant all privileges on vinastar_db.* to vinastar_user@localhost identified by 'my-passwd';
flush privileges;
exit;

- Tạo file cấu hình NGINX NextCloud
Bây giờ bạn hãy tạo file cấu hình nginx cho nextcloud sử dụng.
vi /etc/nginx/conf.d/nextcloud.conf
Sau đó bạn nhập vào nội dung file cấu hình mẫu bên dưới vào.
Lưu ý: Thay server_name luutru.vinastar.online; bằng tên server_name của bạn
server {
listen 80;
listen [::]:80;
server_name luutru.vinastar.online;
# Add headers to serve security related headers
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
#I found this header is needed on Ubuntu, but not on Arch Linux.
add_header X-Frame-Options "SAMEORIGIN";
# Path to the root of your installation
root /usr/share/nginx/nextcloud/;
access_log /var/log/nginx/nextcloud.access;
error_log /var/log/nginx/nextcloud.error;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location ~ /.well-known/acme-challenge {
allow all;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34]).php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+.php)(/.*)$;
try_files $fastcgi_script_name =404;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~* .(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
# Optional: Don't log access to assets
access_log off;
}
location ~* .(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
Sau khi nhập file cấu hình xong, bạn hãy kiểm tra xem có lỗi không bằng lệnh sau:
root@drive:~# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Nếu nhận được thông báo syntax is ok bạn hãy khởi động lại NGINX
root@drive:~# service nginx restart
Sau khi khởi động lại dịch vụ NGINX. Lúc này bạn có thể mở trình duyệt lên và truy cập vào serer-ip hoặc hostname để thực hiện tiếp các bước thiết lập NextCloud

Click Install recommended apps để cài đặt các app cần thiết.

Sau khi cài đặt hoàn tất các ứng dụng. Một giao diện quản trị xuất hiện như bên dưới. Có nghĩa bạn đã cài đặt thiết lập thành công.

Bước 5: Cài đặt SSL cho ServerName NextCloud
Sau 4 bước trên là đã hoàn tất rồi. Tuy nhiên về vấn đề bảo mật, an toàn dữ liệu bạn vẫn cần cài SSL. Ở đây mình sẽ hướng dẫn bạn thực hiện cài đặt custom SSL (SSL riêng) và SSL Let’s Encrypt sử dụng Certbot
apt install certbot python3-certbot-nginx
Python3-certbot-nginx là plugin Nginx cho Certbot. Bây giờ hãy chạy lệnh sau để lấy và cài đặt chứng chỉ TLS.
certbot --nginx --agree-tos --redirect --hsts --staple-ocsp -d example.com --email you@example.com

Sau khi thông báo cấp phát cài đặt chứng chỉ SSL hoàn tất. Bạn hãy quay lại trình duyệt và kiểm tra. Nếu xuất hiện ổ khoá thì bạn servername nextcloud bạn đã có SSL rồi.

Như vậy mình đã hướng dẫn hoàn tất cài đặt NextCloud trên Ubuntu 20.04 với NGINX. Chúc các bạn thành công.
Các bạn có thể tham khảo thêm các hướng dẫn sử dụng khác tại link bên dưới:
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:



0 Comments